BFC块级格式化上下文 —— (Block Formatting Context)
日期: 2020-12-11 分类: 跨站数据 622次阅读
BFC
BFC: Block Formatting Context (块级格式化上下文)
是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
fromatting context
fromatting context包括块格式化上下文 block formatting contexts、内联格式化上下文 inline formatting contexts和灵活格式化上下文 flex formatting contexts。
页面上的所有内容都是格式化上下文 formatting context 的一部分,或者是一个以特定方式显示的区域。块格式上下文(BFC)将根据块布局规则布局子元素,灵活格式上下文 flex formatting context 将其子元素布局为灵活项flex items等。每个格式上下文在其上下文中都有特定的布局规则。
普通文档流的布局规则
- 父元素不会计算浮动子元素的高度
- 非浮动元素会与浮动元素重叠
- 相邻元素margin会重叠
BFC的布局规则
- 内部的box会在垂直方向从顶部开始一个接一个排列
- 内部的box垂直方向的距离由margin决定,同在一个BFC内的两个相邻box的margin会发生重叠
- BFC内每个元素的margin box的左边与包含块border box左边接触(对于默认的text-align:left)
- BFC的区域不会与浮动的元素重叠
- 计算BFC的高度时,浮动元素也参与计算
创建BFC的方式:
- 根元素(
<html>) - 浮动元素 (
float不为none) - 绝对定位元素(
position为absolute或者fixed) - 行内块元素(
display为inline-block) display为flow-root的元素overflow不为visible的块元素- 表格系列(
display为table-cell\table-caption\table\table-*) - 弹性元素(
display为flex的元素的子元素) - 网格元素(
display为grid的元素的子元素) contain值为layout\content\paint的元素column-span设置为all的元素
作用
- 解决外边距(margin)塌陷
- 解决父元素高度塌陷
- 浮动元素定位: 两栏布局自适应
例子
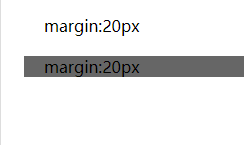
1.利用dispaly: flow-root解决margin塌陷
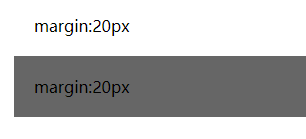
dispaly: flow-root属性会将当前元素转为块格式化上下文根元素,
不会有任何的副作用,IE不支持

<!-- 解决margin塌陷 -->
<style>
.margin {
margin: 20px;
}
.flow {
background-color: #666;
}
</style>
<div class="margin">margin:20px</div>
<div class="flow"><p class="margin">margin:20px</p></div>

<!-- 解决margin塌陷 -->
<style>
.margin {
margin: 20px;
}
.flow {
display: flow-root;
background-color: #666;
}
</style>
<div class="margin">margin:20px</div>
<div class="flow"><p class="margin">margin:20px</p></div>

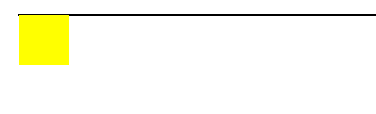
2.利用overflow: hidden清除浮动解决高度塌陷
<style>
.parent{
border: 1px solid #000
}
.float{
width: 50px;
height: 50px;
float: left;
background: yellow;
}
</style>
<div class="parent">
<div class="float"></div>
</div>

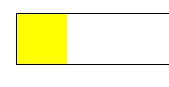
<style>
.parent{
border: 1px solid #000;
overflow: hidden;
}
.float{
width: 50px;
height: 50px;
float: left;
background: yellow;
}
</style>
<div class="parent">
<div class="float"></div>
</div>

2.利用overflow: hidden实现自适应两栏布局
<style>
.left{
width: 100px;
height: 200px;
background:pink;
float:left;
}
.right{
height: 300px;
background:skyblue;
}
</style>
<div>
<div class="left"></div>
<div class="right"></div>
</div>

<style>
.left{
width: 100px;
height: 200px;
background:pink;
float:left;
}
.right{
height: 300px;
background:skyblue;
overflow: hidden;
}
</style>
<div>
<div class="left"></div>
<div class="right"></div>
</div>

总结
总而言之,BFC其实就是一个封闭的容器,里面的元素的任何行为都不会捅破这个盒子,它是一个独立的块,不影响外部的布局,所以他的规则会计算内部浮动元素的高度;会计算自身的宽度从而不与BFC外部浮动元素重叠
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

