前端开发还可以这么玩?元数据实践分享
日期: 2020-12-08 分类: 跨站数据 660次阅读
摘要:元数据是业务流中前端和业务侧实现共同使用的一种规范,是沟通前后端的桥梁,其通过统一的数据格式进行约束,从而约定前后端传参。使用元数据,大幅提升了开发效率,又降低了维护及二次开发成本。
1 ROMA 业务流简介
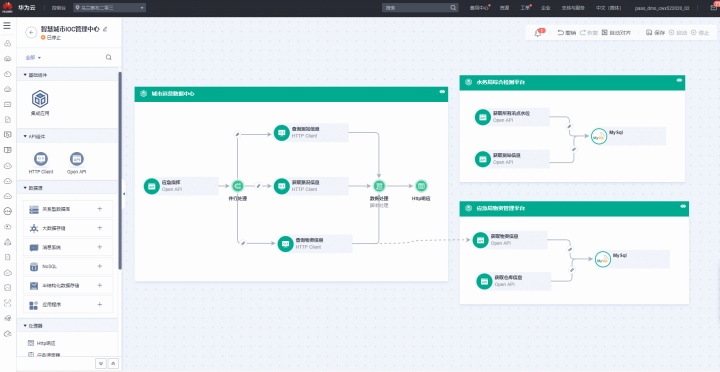
ROMA 业务流(以下简称“业务流”)是一个基于ROMA Connect平台的应用集成与数据开放服务,适用于跨实例、跨应用的企业系统集成场景。业务流支持通过可视化UI界面来创建任务,从而降低了不同经验背景的用户的开发门槛。
图1-1 业务流demo

2 元数据概述
Metadata(以下称作“元数据”)是业务流的一个重要概念,用于约束前端生成的数据模型,同时驱动业务的逻辑实现,是前端页面和后端业务共同使用的一种规范。
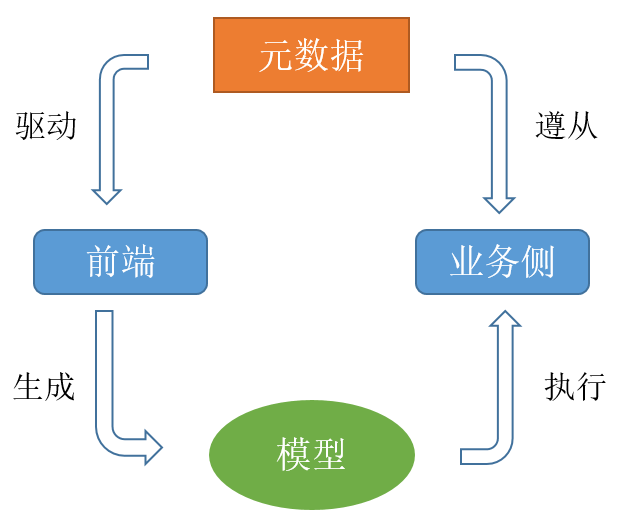
在前端的实现中,元数据负责驱动前端框架,用于构建一个完全由元数据建模动态生成的界面。在业务流开发过程中,只需添加新的Json格式的元数据即可添加新的组件,而无需再进行前端开发,这实现了快速开发、减少维护的目标。
在业务侧,处理程序是按照元数据模型实现的,这也就意味着用户将会在前端输入足够执行业务侧的数据从而正确运行业务逻辑。
并非为前端服务
需要注意的是,元数据并不是以前端开发为中心,它主要是为模型的生成器和模型消费者提供一致的通用建模。在业务流中,前端框架只是严格按照建模的概念生成业务数据模型。但是业务侧不应受到前端的限制,应当适用于任何可以符合元数据正确生成数据模型的前端框架。
元数据的另一个核心用法是“验证”,在后端服务中,服务应该在部署业务侧之前利用元数据模型来验证服务请求是否合法。
图2-1 元数据驱动模型

3 元数据属性
3.1 组件
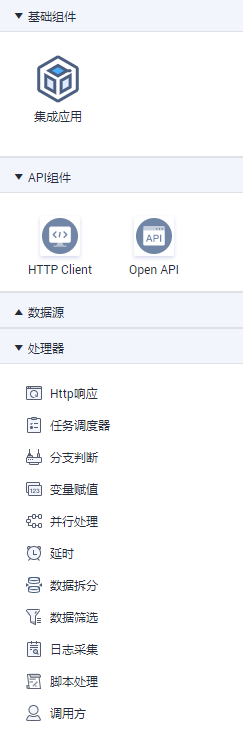
组件是业务流任务中的基本单元,每个组件都有特定的功能,如“Open API”组件用于定义和开放一个API、“数据源”类型组件用于选择数据源用于数据迁移或者数据开放、“脚本处理”组件用于使用脚本处理数据等,用户通过配置和连接各种类型的组件进行业务编排。下图是当前业务流提供的组件。
图3-1 业务流组件

3.2 组件元数据
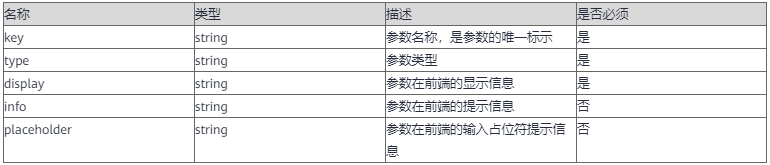
开发过程中,通过添加新的“组件元数据”即可生成新的组件。“组件元数据”模型包含前端辅助数据和业务侧依赖的属性。“组件元数据”的关键属性如下表所示。
表3-1 “组件元数据”属性

通过定义上述属性,我们可以快速在前端添加新的组件。以下为一个类型为“sample_component”的元数据组件的示例。
{
"type":"sample_component",
"categories":["sample"],
"display":"sample component",
"description":"Input types illustration sample component",
"iconURL":"",
"inputs":[
{
"key":"parameter01",
"display":"parameter 1",
"type":"text",
"placeholder":"A input hint message here.",
"default":"default_value",
"required":true
},
{
"key":"parameter02",
"display":"parameter 2",
"type":"text",
"placeholder":"A input hint message here.",
"default":"default_value",
"required":true
}
]
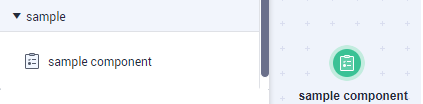
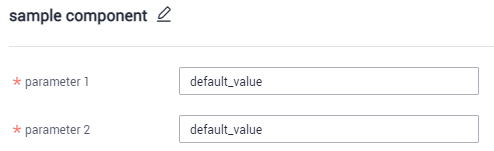
}根据上述元数据,前端渲染出的组件效果如下图所示。
图3-2 “sample_component”组件效果

点击“sample_component”组件后,组件配置如下图所示。
图3-3 “sample_component”组件配置

用户配置完成该组件并启动业务流后,业务侧将对接收的元数据进行解析。其中,业务侧将根据“type”字段来确定执行逻辑。
{
"id": "UUID",
"name": "name",
"category": "sample",
"description": "description"
"metadata": {
"type": "sample_component",
"configuration": {
"parameter01": "parameter01 value",
"parameter02": "parameter02 value"
}
}
}3.3 输入元数据
“组件元数据”的“inputs”属性,代表了当前组件的输入信息,其通过“输入元数据”来定义。
“输入元数据”是输入参数的集合,它使得开发者可以用最少的代码来提供业务处理所需的信息。“输入元数据”基本属性如下表所示。
表3-2 “输入元数据”基本属性

务流的元数据框架中,当前支持多种“输入源数据”的参数类型,而且大多数类型都具有附加属性。接下来将对部分“输入源数据”的参数类型做简要介绍。
3.3.1 Text
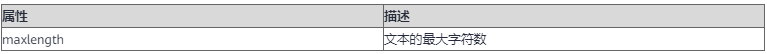
通用的的纯文本输入类型。附加属性包括“maxlength”和“pattern”。

“Text”类型输入参数的示例如下所示。
{
"key":"text_sample",
"display":"Text Input",
"type":"text",
"placeholder":"A input hint message here.",
"default":"default input",
"required":true,
"maxlength":20,
"pattern":"/.+"
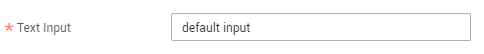
}前端渲染效果如下图所示。
图3-4 “Text”类型输入参数示例

3.3.2 TextArea
多行文本区域输入类型。 附加属性为“maxlength”。

“TextArea”类型输入参数的示例如下所示。
{
"key":"textarea_sample",
"display":"Text Area Input",
"type":"textarea",
"placeholder":"A input hint message here.",
"required":true,
"maxlength":100
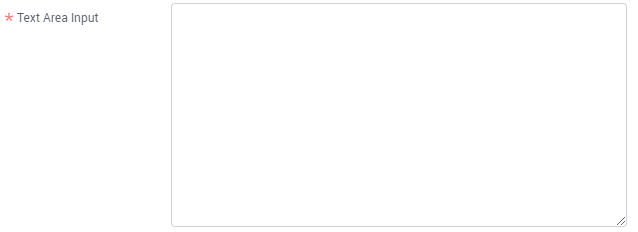
}前端渲染效果如下图所示。
图3-5 “TextArea”类型输入参数示例

3.3.3 Number
具有范围和步长支持的数字输入字段。 附加属性包括“min”、“max”和“step”。

“Number”类型输入参数的示例如下所示。
{
"key":"number_sample",
"display":"Numeric Input",
"type":"number",
"default":50,
"min":"0",
"max":"100",
"step":"1",
"required":true
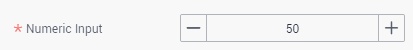
}前端渲染效果如下图所示。
图3-6 “Number”类型输入参数示例

3.3.4 Password
带掩码的文本输入类型,用于密码文本等输入。
“Password”类型输入参数的示例如下所示。
{
"key":"password_sample",
"display":"Password Input",
"type":"password",
"default":"default",
"required":true
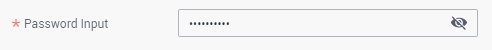
}前端渲染效果如下图所示。
图3-7 “Password”类型输入参数示例

3.3.5 Selection
“Selection”代表下拉选择列表,分为“静态选择”和“动态选择”。
- 1. 静态选择
预定义值的静态选择列表。附加属性为“choices”。

“静态选择”类型输入参数的示例如下所示。
{
"key":"selection_sample",
"display":"Static Selection Sample",
"type":"selection",
"default":"default_value",
"required":true,
"choices":[
{
"display":"item_1",
"value":"1"
},
{
"display":"item_2",
"value":"2"
},
{
"display":"item_default",
"value":"default_value"
}
]
}前端渲染效果如下图所示。
图3-8 “静态选择”类型输入参数示例

- 2. 动态选择
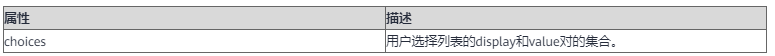
运行时使用外部REST API的请求结果作为选择列表。 附加属性如下表所示。
表3-3

“动态选择”类型输入参数的示例如下所示。
{
"key":"selection_sample",
"display":"Dynamic Selection Sample",
"type":"selection",
"required":true,
"selector":{
"uri":"http://my.domain.com/v1/samples",
"method":"GET",
"placeholder":"loading...",
"selector_display":"$.samples[*].sample_name",
"selector_value":"$.samples[*].sample_id"
}
}点击该组件时,将自动调用“http://my.domain.com/v1/samples”的请求,并将请求结果放入选择列表。请求结果如下所示。
{
"samples":[
{
"sample_name":"sample01",
"sample_id":"01"
},
{
"sample_name":"sample02",
"sample_id":"02"
},
{
"sample_name":"sample03",
"sample_id":"03"
}
]
}前端渲染效果如下图所示。
图3-9 “动态选择”类型输入参数示例

3.3.6 Tableinput
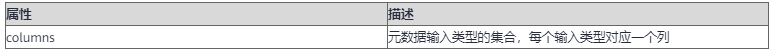
表格输入。附加属性为“columns”。

“columns”类型输入参数的示例如下所示。
{
"key":"tableinput_sample",
"display":"Table Input Sample",
"description":"Table with custom columns",
"required":true,
"type":"tableinput",
"columns":[
{
"key":"key-1",
"display":"col-1",
"default":"",
"type":"text",
"required":true
},
{
"key":"key-2",
"display":"col-2",
"default":"default_value",
"type":"text",
"required":true
},
{
"key":"key-3",
"display":"col-3",
"placeholder":"a placeholder message",
"type":"text",
"required":true
}
]
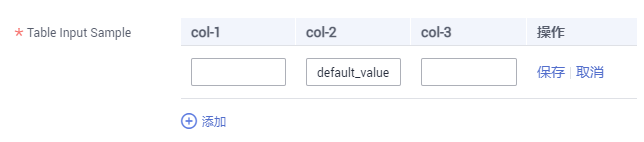
}前端渲染效果如下图所示。
图3-10 “Tableinput”类型输入参数示例

4 结语
元数据是业务流中前端和业务侧实现共同使用的一种规范,是沟通前后端的桥梁,其通过统一的数据格式进行约束,从而约定前后端传参。使用元数据,大幅提升了开发效率,又降低了维护及二次开发成本。正是通过元数据渲染的方式,助力业务流服务的快速发展,帮助企业快速、简单的联接云上云下,消除数字鸿沟,构建业务敏捷性,驱动数字化转型。
本文分享自华为云社区《前端开发还可以这么玩?ROMA 业务流元数据实践分享》,原文作者:中间件小哥。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

