js修改scss变量,达到全局改变颜色。(全局baseColor变量改变)
日期: 2020-05-15 分类: 跨站数据 432次阅读
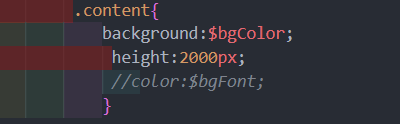
1.先写一个scss文件,命名几个变量。重点是第一、二个写法带有一个var(参数1,参数2)。参数1随意命名后面用来指定修改。

2.将写好的scss文件引用到你想用的vue组件。


3.一切都正常使用了这个scss变量。$bgColor;现在我想改变这个变量颜色。
注意:修改的是scss文件的变量,是全局性的,任何vue组件使用了这个$bgColor变量都会一起修改了样式效果。
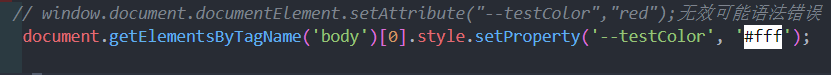
js操作如下:document.getElementsByTagName('body')[0].style.setProperty('--testColor', '#fff');

搞定了,应用的场景可以是皮肤跟换,夜间模式风格等等。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
上一篇: 百度大脑助力药企与医院业务智能化对接
下一篇: 【华为云技术分享】盘点物联网常用开发板
精华推荐

