vue首次赋值不触发watch
日期: 2019-09-09 分类: 跨站数据 471次阅读
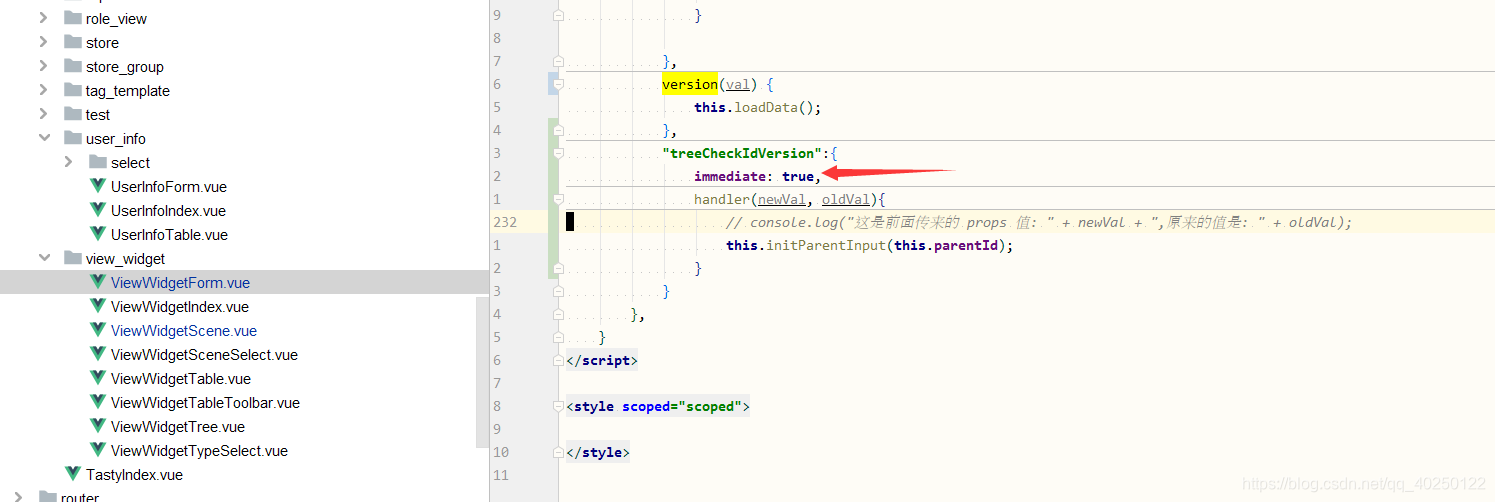
watch有个immediate =true 选项
解决 vue首次赋值不触发watch
watch: {
viewWidget(val){
if (val !== this.form.scene) {
this.form.scene = val;
}
},
version(val) {
this.loadData();
},
"treeCheckIdVersion":{
immediate: true,
handler(newVal, oldVal){
// console.log("这是前面传来的 props 值: " + newVal + ",原来的值是: " + oldVal);
this.initParentInput(this.parentId);
}
}
},

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
下一篇: scss的基本用法
精华推荐

