vue+element踩坑记-时间组件的注意事项
日期: 2019-03-19 分类: 跨站数据 478次阅读
发布了时间组件的计算日期的方法才发现,日期组件怎使用的忘记发布了,不好意思,这里简单的总结一下怎么使用的,写的很简单,基本就是官方的东西拿来用的,毕竟是官方自己写好的,还是可以使用的。
今天简单的说一下时间组件的使用,我在使用的过程中发现的一些我们需要注意的问题,他本身使用起来是很简单的,但是简单的事情也是需要记录的,所以在此大概记录一下!
这里只说我们可以用到的,至于说组件的尺寸什么的怎么设置,颜色什么的怎么设置这个自己可以直接看组件的文档介绍就可以的,没有任何的技术含量的。
我们用时间组件的时候最担心的事情是什么呢?其实很简单,就是格式的问题,我们很多的时候时间传递过去发现是不可以使用的吗,往往只有一个原因,就是时间组件的格式是不对的,所以我们不管是使用任何一个ui库的时候,我们往往关心的时候怎么将这个格式写成我们自己需要的格式呢?那么今天就简单的说一下element是怎么定义这个格式的!
首先我们拿个例子出来:
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
data里面讲value1绑定就可以了!
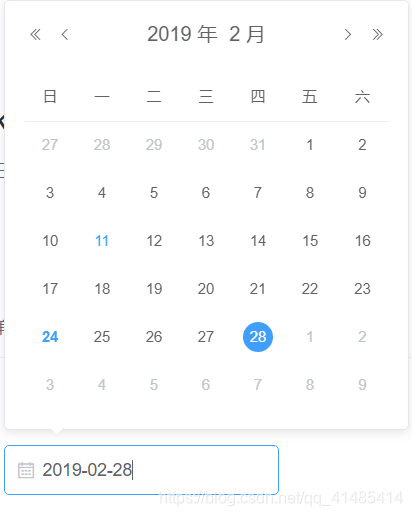
我们运行的时候是这样的:

下面我们看一下 ,他的格式分为两种:
第一种是显示格式:也就是说我们输入以后或者页面弹出框的格式是使用format定义的
第二种是传递的数据格式:也就是给后端的时候的格式,value-format 这个才是我们需要的格式,毕竟如果和后端的不一样的,我们的数据传递过去是不对的!
使用的方法也很简单的:
<el-date-picker
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
v-model="closing_days"
size="mini" style="width: 200px;margin-left: 2px" type="date"
placeholder="选择日期时间">
</el-date-picker>
这样就可以直接定义自己需要的格式了,文档里面的具体格式的定义可以直接看他的官方的文档!
喜欢我的文章的可以关注一下!一起学习交流!
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐



