es6中的Map对象
日期: 2019-11-06 分类: 跨站数据 445次阅读
基本概念
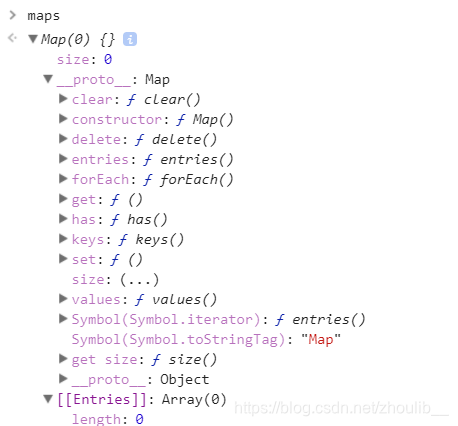
var maps = new Map(); // 声明一个Map实列

从上图可以看出Map原型中的方法
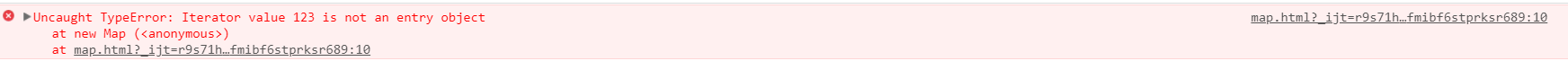
var maps = new Map([123,123]); // 这样写的话会报错

大意为:迭代器值123不是入口对象
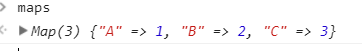
Map实例是一种类似Object那种方式一样存储内容,括号里面的参数是一个二维数组
var maps = new Map([['A',1],['B',2],['C',3]]); // 看下图很直观的一一对应

Map实例上的一些方法
从它的原型我们可以看出它有:clear delete entries forEach get has keys set这些方法
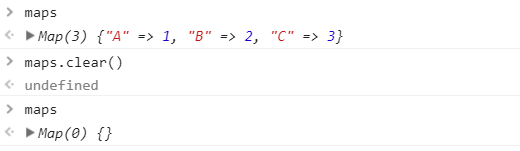
clear
清空Map实例中的所有数据

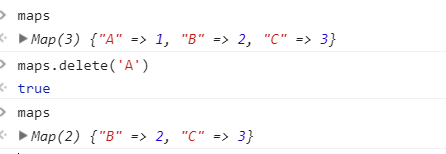
delete
删除Map实例中的某一条数据

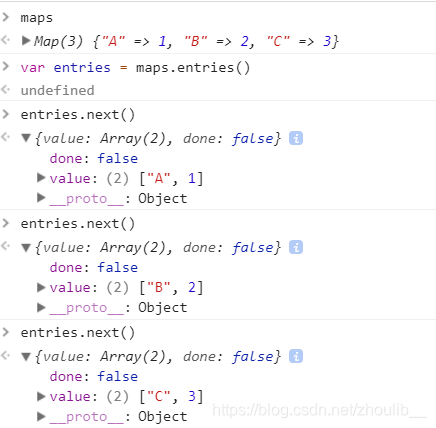
entries
迭代器 自带一个next方法 可以通过这个挨个获取Map实例中的内容
切记不要重复执行var entries = maps.entries() 这个entries自带next现在处于什么状态的缓存,重新定义会重新加载

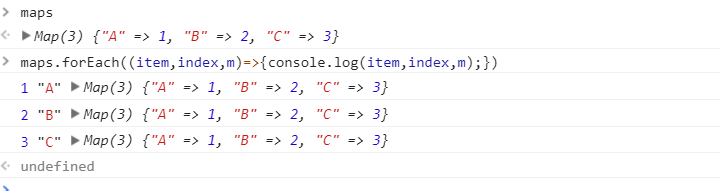
forEach
和数组自带的forEach效果一样的

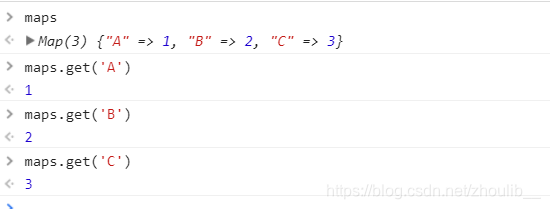
get
获取值

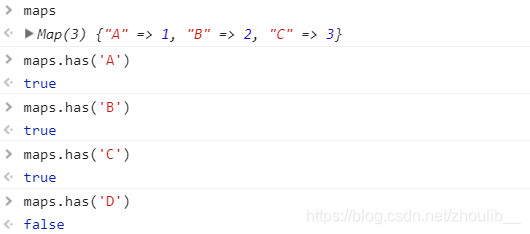
has
判断Map实列中是否有这个键值,返回boolean值

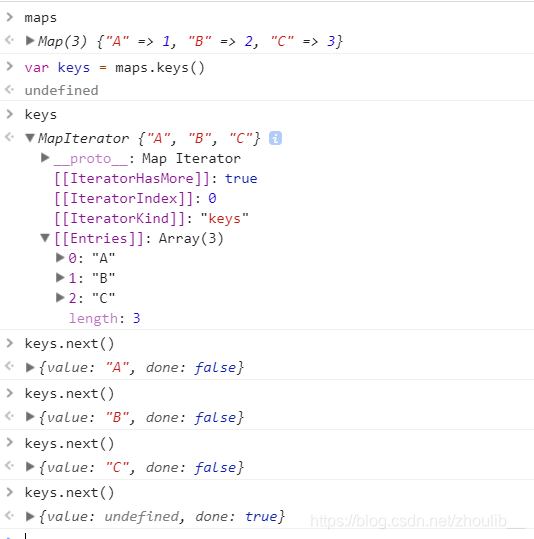
key
也是迭代器,不过只获取键值

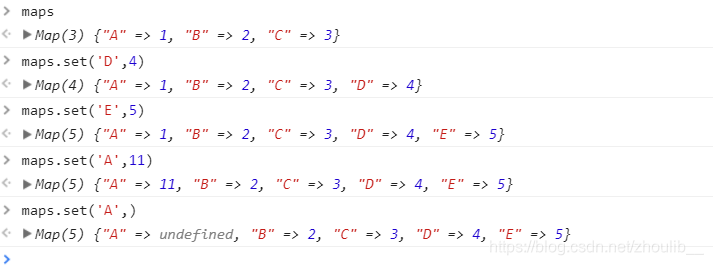
set
给Map实例添加新值

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
上一篇: vue项目利用sass来切换主题
精华推荐

