安装react-devtools遇到的一些坑
日期: 2020-11-27 分类: 跨站数据 546次阅读
安装React-devtools之后项目报错
在官网下载了3.4.2的压缩包
下载地址:https://github.com/facebook/react-devtools/releases/tag/3.4.2
之后直接拖到chrome扩展程序中之后直接安装成功了,正高兴之际就被神速打了脸。我的react项目直接报错了?

Uncaught TypeError: Cannot read property 'forEach' of undefined
at Object.injectIntoGlobalHook (react-refresh-runtime.development.js:465)
at Object../node_modules/@pmmmwh/react-refresh-webpack-plugin/client/ReactRefreshEntry.js (ReactRefreshEntry.js:8)
at __webpack_require__ (bootstrap:856)
at fn (bootstrap:150)
at Object.1 (reportWebVitals.js:14)
at __webpack_require__ (bootstrap:856)
at checkDeferredModules (bootstrap:45)
at Array.webpackJsonpCallback [as push] (bootstrap:32)
at main.chunk.js:1
本来是完全没有问题的,遂怀疑新装的扩展程序,于是关掉刚装的扩展程序React-devtools,的确,项目又能正常运行了。
但原因是什么还没搞清楚,还希望有大佬指点🙏
寻求安装React-devtools且不影响项目的方法
又一次失败
下载地址:https://github.com/facebook/react-devtools/tree/v3
这里我下载的是3.6.0的版本 zip

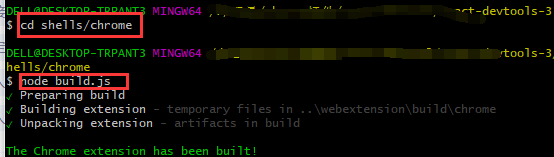
下载之后解压并安装依赖


然后build下生成有unpacked的包,在chrome扩展程序中加载已解压的包,选择这个就好。
然鹅,事情总不是一帆风顺的,即使我安装好了,但在我的项目里依旧显示报上述错误。
卒
非官方下载crx文件
下载地址:https://www.crx4chrome.com/crx/3068/
下载了4.10.0的版本
下载好crx文件直接拖到扩展程序中就安装好了,但是在我自己的项目下显示被拦截

不死心的我又用脚手架重搞了个react-demo,嗯是好的,看来我项目有问题。在转头回去看我的项目,又没问题了??? 难不成是第一次脚手架初始化的项目被我搞坏了某些配置?尴尬了,问题现在在哪都定位不到了,等有空再研究吧
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

