盒模型基本概念
HTML所有元素都可以看成是一个盒子,它由四个区域组成,分别是内容区域content、内边距区域padding、边框区域border、外边距区域margin。
标准盒模型(W3C)和怪异盒模型(IE)
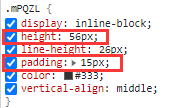
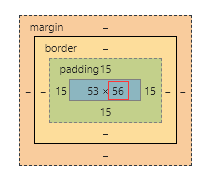
标准盒模型的高度只包括content内容区域的高度;


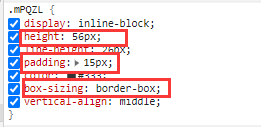
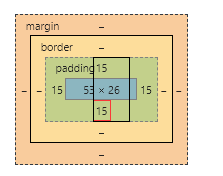
IE盒模型的高度包括(content+padding+border)的高度;


设置盒模型规则:box-sizing
.div{
box-sizing: content-box; //默认,标准盒模型
}
.div{
box-sizing: border-box; //IE盒模型(怪异盒模型)
}
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog