React学习笔记
日期: 2020-12-14 分类: 跨站数据 781次阅读
React 入门
环境搭建
前提:node 环境
脚手架:create-react-app
先使用官方脚手架来完成我们第一个 react 项目
安装及使用:
npm install create-react-app -g //全局安装脚手架
create-react-app react-demo //初始化一个名为react-demo的项目
cd react-demo //进入项目
npm start //启动项目
脚手架默认的是 3000 端口,启动完成便可以访问了
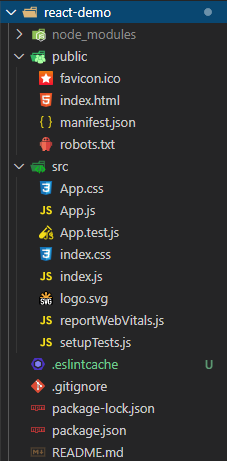
工程目录
index.js-项目入口文件

JSX 语法
使用 JSX 语法必须引入 react,JSX 语法不需要加引号。
//App.js
import React, { component } from "react";
class App extends Component {
render() {
//JSX语法
return <div>111</div>;
}
}
export default App;
JSX 语法最外层必须包裹一个元素,可用占位符<Fragment></Fragment>
事件和 vue 相似,小驼峰 eg: onChange/onClick
绑定的值需要被{}包裹起来,相当于{}内部是 js 语法,jsx 里面的注释也要放到{}里,与 js 单行多行注释相同
响应式设计:数据即界面,在 react 里改变数据需要用到 this.setSate(),因为 react 的 immutable 思想,后期也有优化空间
react 里会认为 class 是一个类,而非样式类名,react 的 JSX 中使用样式类时使用 className;会认为 label 标签的 for 是循环的 for,需要替换成 htmlFor
组件通信
父组件向子组件传值
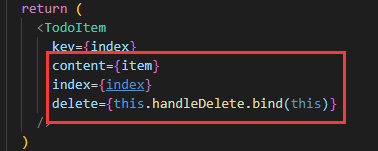
属性传值:属性名自定义,在子组件中通过this.props.属性名来获取,
如果子组件需要与父组件通信,调用父组件的方法也是如此,如下图的 delete。

子组件向父组件传值
这里并不是真正意义上的给父组件传值,而是调用父组件里的方法。在 react 中是单向数据流,允许数据从父组件到子组件,子组件可以使用但不可更改父组件的数据,所以说 react 只是一个视图层框架,不负责数据相关事情。
在这里插入图片描述
React 特点
声明式开发:指定你要做什么,但怎么做不做说明(what to do);与之相对的,命令式开发,会说明步骤(how to do)。
可以与其他框架并存:
组件化、单向数据流、视图层框架(不负责数据流之类)、
函数式编程:面向测试编程
React 进阶
安装 react-devtools
2020/11 官网已经有 chrome 扩展程序的压缩包了,直接下载并拖到 chrome 扩展程序中就好了,是 react 开发的网页那图标会变成黑色。
上一篇: MySQL高可用架构(MHA)与Atlas读写分离
下一篇: 会话跟踪技术(解析)
精华推荐

