CloudIDE插件开发实战:教你如何调试代码
日期: 2020-12-08 分类: 跨站数据 583次阅读
摘要:今天我们来重点介绍下CloudIDE插件的调试技巧,在插件开发过程中调试作为重要的问题分析和定位手段能够有效帮助开发者提升插件质量。
今天文章中的样例工程我们继续以上一篇《实战CloudIDE插件开发-快速上手》中的项目为基础,深入介绍插件的调试方法。可能有的开发者对于插件的前后端相关概念会有所疑惑,大家可以参考这篇插件开发指南详细了解插件开发过程中会用到的基础概念和开发技巧。
后端调试
在插件的src/node/目录下存放的是插件的后端代码,后端代码运行在IDE实例的nodejs环境中,插件项目在创建的时候已经默认生成了一个后端文件backend.ts,对于轻量级的插件,只需要在该文件中添加自己想要实现的业务功能即可,该文件包含了三个默认的方法init()、run()、stop()。另外还默认添加了一个doSomething方法,这个方法仅仅是作为示例使用,开发者可以根据需要进行修改或删除。这里我们简单介绍下init, run和stop方法,详细的解析可以参考插件开发指南。
- init()函数作为该后端实例的初始化方法,可以在插件启动的时候进行一些初始化操作,写在该函数中的代码一定会先于run和其他函数被调用,这里需要注意的是对于前端暴露给后端的函数不能再init函数中进行调用,也就是不能在init方法中执行this.plugin.call调用。
- run()函数作为后端实例的主逻辑函数,承担着业务功能入口的作用,在该函数中可以方便地调用CloudIDE的API,比如cloudide.window.showInformationMessage(`hello world!`); 也可以调用前端暴露出来的函数,也就是可以在该方法中执行this.plugin.call调用。
- stop()函数将会在插件被停止前被调用,如有需要可以进行一些资源清理的操作。
接下来将分七步来介绍调试的过程,大家可以对照动图来看下面的文字说明:

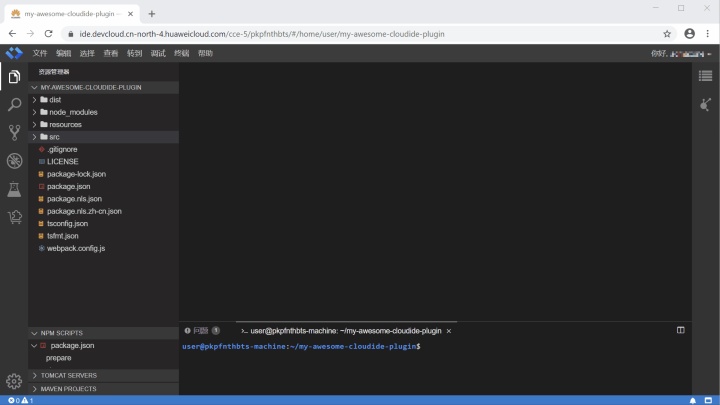
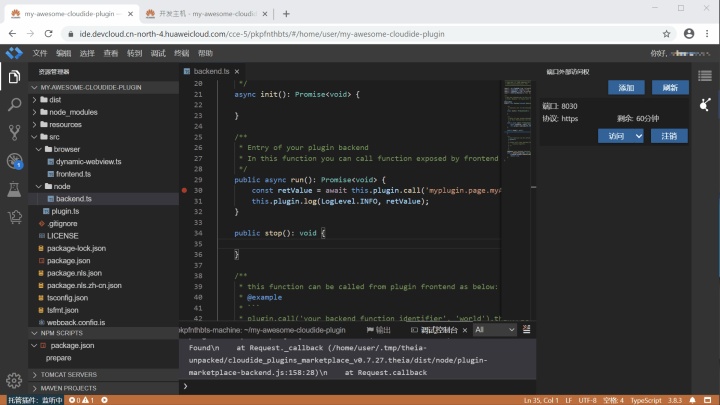
1. 打断点,我们尝试在backend.ts的run()函数中打上一个断点。
2. 按F1或者点击查看->命令面板调出命令面板。
3. 输入Hosted Plugin进行搜索,选择Hosted Plugin: 调试实例。弹出的路径选择对话框我们保持默认,因为我们的项目根目录默认就是我们需要调试的插件。
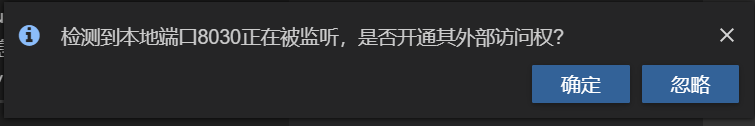
4. 等待调试实例启动,右下角弹出端口监听提示,我们点击确定。

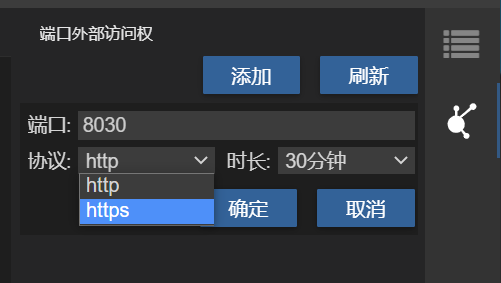
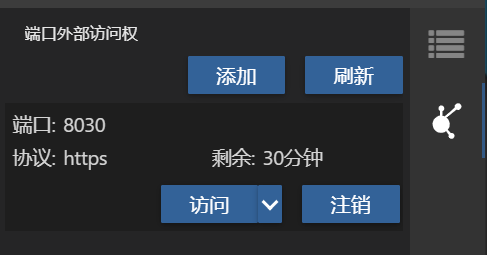
5. 在弹出的端口外部访问权中给实例的监听端口添加外部访问权,注意:这里的协议需要选择https,添加完成之后如右图所示。


6. 点击访问就可以访问我们刚刚启动的调试实例,在弹出的调试实例中我们等待插件被加载,然后切换回我们的CloudIDE开发实例。
7. 断点被命中并暂停在断点处,此时可以方便地查看调用堆栈、变量或者添加监视表达式。
同样,我们也可以在其他的方法中打上断点,大家有兴趣也可以通过断点的方式来验证下init()、run()以及stop()被执行的顺序。
前端调试
与插件的后端不同,前端的代码最终将被编译并运行于浏览器环境中,前端的代码存放于src/browser目录中,插件项目在创建的时候会默认生成了两个前端源码文件frontend.ts和dynamic-webview.ts。这两个文件的内容与后端backend.ts的结构非常相似,只不过运行的环境不同而已,这里就不再重复对这两个文件中init()、run()、stop()方法进行介绍。由于前端运行再浏览器环境中,我们的代码调试将借助于浏览器自带的调试功能来完成,我们直奔主题,看看怎么样来调试前端代码。
前端代码调试将分为以下几个步骤,大家同样可以对照动图来看下面的文字说明:

1. 明确需要调试的代码所在的函数,比如这次调试的前端函数叫myApi()。
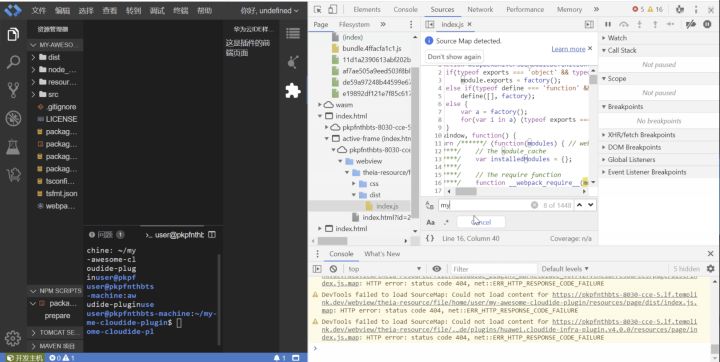
2. 切换到调试实例,按F12调出开发者工具。
3. 在页面列表中我们找到自己插件的首页,这里是index.html (小技巧:很多开发者都会使用默认的首页名称,为了方便查找自己的插件首页,可以将首页文件名进行修改)。接下来逐级向下展开到active-frame/{调试实例地址}/webview/dist/index.js。打开index.js文件。

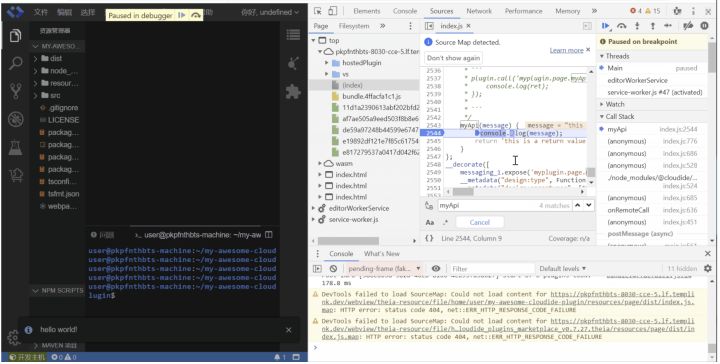
4. 按ctrl+f进行搜索,在搜索框中输入需要调试的函数名,这里是myApi。找到函数并在函数体内需要调试的位置打上断点。
5. 点击浏览器的刷新按钮重新加载该页面就能命中刚刚打的断点,进行前端的调试。

简单总结下,CloudIDE插件的调试其实分为前后端,后端的调试可以借助CloudIDE本身完成,而前端代码的调试则需要借助于浏览器的调试能力,在掌握调试技能之后在后续的插件开发过程中对疑难问题的定位和解决将非常有帮助。在后续的文章中将对插件的运行机制和API进行深入介绍,有兴趣的读者也可以先参考插件开发指南进行了解。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
上一篇: 5G多输入多输出技术,到底是个啥东东?
下一篇: 巨杉数据库5.0携手南天信息布局云业务
精华推荐

