技巧收藏|10个JavaScript常用数组操作方法
日期: 2020-12-04 分类: 跨站数据 576次阅读
摘要:这篇文章,向大家展示了在日常开发中,数组有哪些小技巧值得借鉴和学习。
在web前端开发第二阶段Javascript中,数组是一个重要且常见的知识点,我们经常将数据存储在数组中,遍历数组或替换数组元素日常开发我们都会用到。学习web前端开发,数组也是会经常用到的。这篇文章,向大家展示了在日常开发中,数组有哪些小技巧值得借鉴和学习,那让我们开始说吧!
1.添加数组元素
1)push() 在我们数组的末尾添加一个或者多个数组元素,push在英文中也是推的意思
var arr = [1, 2, 3];
// arr. push(4,pink' );
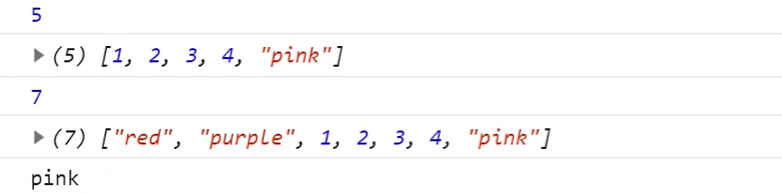
console.1og(arr .push(4, ' pink'));
console.1og(arr);(1)push是可以给数组追加新的元素
(2) push() 参数直接写数组元素就可以了
(3) push完毕之后,返回的结果是新数组的长度
(4) 原数组也会发生变化
2). unshift 在我们数组的开头添加一个或者多个数组元素
console.1og(arr .unshift('red', ' purple'));
console.1og(arr);(1) unshift是可以给数组前面追加新的元素
(2) unshift() 参数直接写数组元素就可以了
(3) unshift完毕之后,返回的结果是新数组的长度
(4) 原数组也会发生变化|

2.删除数组元素
pop()它可以删除数组的最后一个元素
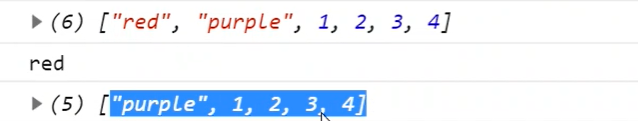
console .log(arr. pop());
console.log(arr);1) pop是可以删除数组的最后一个元素记住一 次只能删除个元素
2) pop() 没有参数
3) pop完毕之后,返回的结果是删除的那个元素
4) 原数组也会发生变化
shift() 它可以删除数组的第一个元素
console.1og(arr .shift());
console.1og(arr);(1) shift是可以删除数组的第一个元素记住一 次只能删除个元素
(2) shift() 没有参数
(3) shift完毕之后,返回的结果是删除的那个元素
(4) 原数组也会发生变化

3.数组去重
怎么对JS的数组去重,有个非常快速且简单的方法,使用new Set()以及Array.from()或者展开运算符(...)
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];
// 方法一
var uniqueFruits = Array.from(new Set(fruits));
console.log(uniqueFruits); // 结果返回 [“banana”, “apple”, “orange”, “watermelon”, “grape”]
// 方法二
var uniqueFruits2 = [...new Set(fruits)];
console.log(uniqueFruits2); // 结果返回[“banana”, “apple”, “orange”, “watermelon”, “grape”]4.替换数组
日常开发中经常需要替换或者删除一些指定的数据,遇到这种场景时一定要联想到Array.protoType.splice这个方法。传参时稍微复杂点,第一个参数是开始的索引,第二个参数是需要删除的数量,剩下的就是需要添加的值(可以是一个或者多个)。
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];
fruits.splice(0, 2, “potato”, “tomato”);
console.log(fruits); // 结果返回[“potato”, “tomato”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”]5.遍历数组
在遍历数组建议使用for()循环或者for of;
//for of遍历数组
var arr=[1,2,3,4];
for(var value of arr){
console.log(value);
var arr=[1,2,3,4];
for(arr = 0; arr < arr.length; j++) {
}6.清空数组
有时我们需要清空一个数组,比如用户点击了清空购物车。可以一条一条地删除,但是很少有像我这么可爱的程序员,hhhhh。其实一行代码就能搞定,那就是直接将length设置成0就ok啦!
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];
fruits.length = 0;
console.log(fruits); // 返回空 []7.数组转换为对象
有时候需要将数组转换成对象的形式,使用.map()一类的迭代方法能达到目的,这里还有个更快的方法,前提是你正好希望对象的key就是数组的索引。
var fruits = [“banana”, “apple”, “orange”, “watermelon”];
var fruitsObj = { …fruits };
console.log(fruitsObj);
// 结果返回{0: “banana”, 1: “apple”, 2: “orange”, 3: “watermelon”, 4: “apple”, 5: “orange”, 6: “grape”, 7: “apple”}8.填充数组
创建数组的时候,你有没有遇到过需要填充上默认值的场景,你肯定首先想到的就是循环这个数组。可以用.fill这个方法
var newArray = new Array(10).fill(“1”);
console.log(newArray);
// 结果返回的都是1 [“1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”]9.合并数组
你知道如何合并数组吗,答案就是.concat()。
var fruits = [“apple”, “banana”, “orange”];
var meat = [“poultry”, “beef”, “fish”];
var vegetables = [“potato”, “tomato”, “cucumber”];
var food = […fruits, …meat, …vegetables];
console.log(food);
//结果返回 [“apple”, “banana”, “orange”, “poultry”, “beef”, “fish”, “potato”, “tomato”, “cucumber”]10.两个数组的交、差、补、并集
找出两个数组的交集的答案有很多,下面展示的是常用写法,直接使用 filter、concat 来计算
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
//交集
var c = a.filter(function(v){ return b.indexOf(v) > -1 })
//差集
var d = a.filter(function(v){ return b.indexOf(v) == -1 })
//补集
var e = a.filter(function(v){ return !(b.indexOf(v) > -1) })
.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}))
//并集
var f = a.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}));
console.log("数组a:", a);
console.log("数组b:", b);
console.log("a与b的交集:", c);
console.log("a与b的差集:", d);
console.log("a与b的补集:", e);
console.log("a与b的并集:", f);小结
这篇文章,向小伙伴们展示了在JS中怎么去操作数组的十种小技巧,其实在日常开发中,很可能还会遇到更加复杂的业务,希望你们能一一解剖成小问题,换个角度去思考,最终找到入手的地方来解决问题。
本文分享自华为云社区《web前端开发之JavaScript:数组技巧知多少》,原文作者:运气男孩。
除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
精华推荐

