VSCode常用插件——一、koroFileHeader:自动生成文件头部注释和函数注释
日期: 2020-10-22 分类: 跨站数据 832次阅读
最近闲下来了看以前的代码,才发现项目里代码注释写的实在是不规范,基本没有文件注释,函数注释也是又少又不清晰,为了以后能快速理解当时写代码的思路想法,所以就找到了这个插件koroFileHeader
VSCode插件之koroFileHeader
一、安装koroFileHeader
在插件市场搜索并下载安装

二、配置文件的头部注释和函数注释
1.文件 - 首选项 - 设置 或者 ctrl+alt+p 打开设置区
2.搜索filehead进入setting.json
3.配置setting.json如下:
{
"fileheader.configObj": {
"createFileTime": true, //设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoAdd": true, //自动生成注释,老是忘记的同学可以设置
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true //设置自定义注释可用
},
},
"fileheader.cursorMode": {
"description": "",
"param ": "",
"return": ""
},
"fileheader.customMade": {
"Description": "", //文件内容描述
"Author": "xxx", //编辑人
"Date": "Do not edit", //时间
"LastEditTime": "Do not edit",
"LastEditors": "xxx",
}
}
三、使用
上述配置已经设置自动生成头部文件了,保存新文件时会生成头部注释
1.手动生成文件头部注释
win:Ctrl+Alt+i
mac:Ctrl+cmd+i
2.手动生成函数注释
win:Ctrl+Alt+t
mac:Ctrl+cmd+t
生成的注释如下图:

四、可能出现的问题:ctrl+alt+t函数注释快捷键不生效
我当时遇到的问题就是在没有后缀名的文件中ctrl+alt+t是可以生成函数注释的,但在 xxx.js文件中不生效,照惯例我也是看了快捷键是不是冲突的,然鹅并没有,然后觉得是自己vscode版本太低便升级了一下重启之后就ok了,所以装好配置好之后先重启试试。
1.这里附一个插件作者收集的关于ctrl+alt+t不生效的issue:
https://github.com/OBKoro1/koro1FileHeader/issues/5
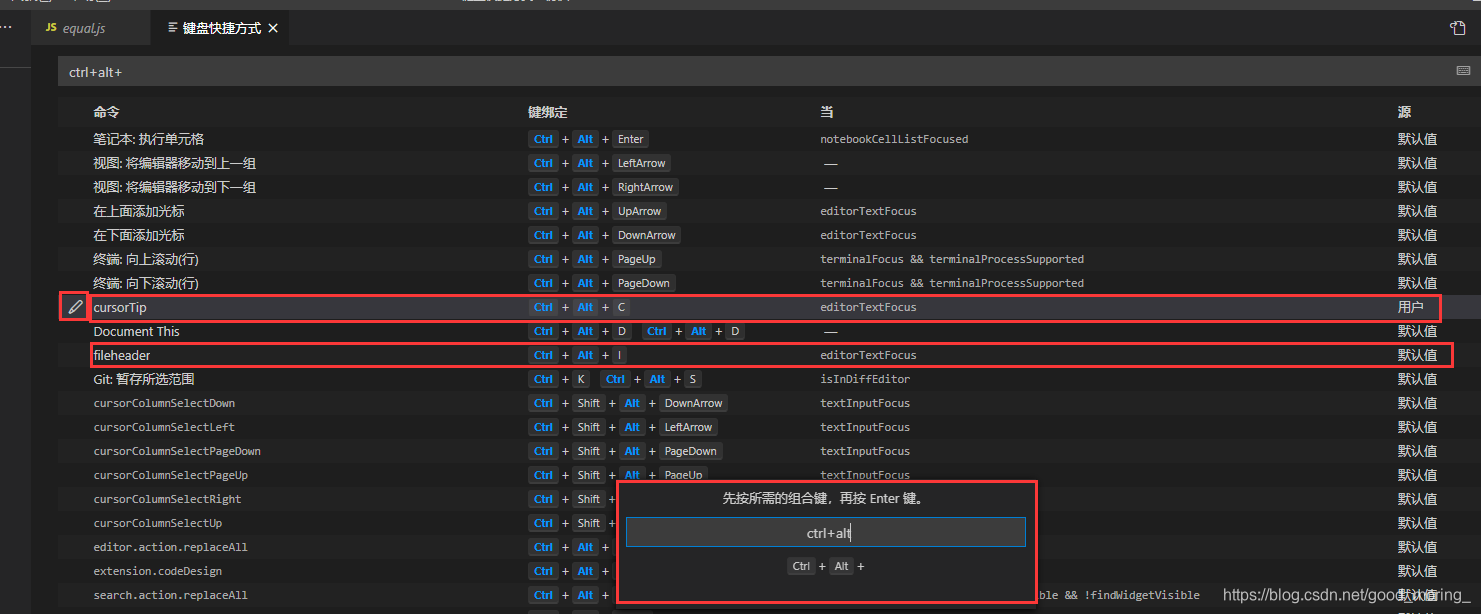
2.查看/配置快捷键:
ctrl+k ctrl+s :打开下面界面搜索ctrl+alt,更改你的快捷键就ok了 我这里改成了ctrl+alt+c

除特别声明,本站所有文章均为原创,如需转载请以超级链接形式注明出处:SmartCat's Blog
标签:工具
精华推荐

